Stages of web development in 2023
During 1995–2005, there used to be a person called a “webmaster” who used to develop websites using lengthy codes, lots of texts, and heavy images. There has been a great change in development as compared to those earlier days. According to the latest trends, the following are the best practices for creating the best corporate website.

Analysis of Competitors
A website is created to showcase services, products, or share information with a specific audience. It is better to know your competitors. You can learn their techniques for improving layout, function, UI/UX, SEO, and other areas. These rough ideas can help craft the best website.

Pages formation
The formation of pages helps create effective websites for targeted market segments. A company can have excess data, but you want to showcase only a few pages or go through another landing page rather than the home page.

Site map
It’s not quite sitemap.xml, but it can help you manage website pages like home, about, services, products, history, order, and downloads more quickly. XMind may be the best tool for creating a sitemap. It helps to understand the need for pages and supplements for creating designs.

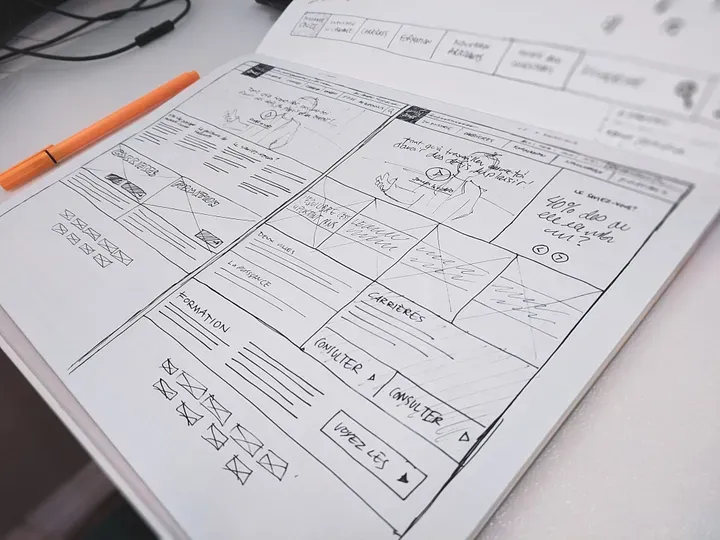
Mock-ups / Sketches
Mock-ups can visualize future layouts. It helps designers better understand the ideas behind the project. Mockplus is a good tool for creating mockups. The components can visualize designs, plugins, call-to-action buttons, etc.

Design
According to the latest industry trend, website design, placement of menus, slider images, call-to-action buttons, a carousel, embedded forms, and maps should be placed properly. Designers should avoid using hot colors, better manage typography, and create more audience-specific and informative content. Figma helps to make better designs, and it can be shared with multiple people on a team to work together.

HTML, CSS, and Bootstrap
After finalizing the design, it should be converted to HTML using CSS ( Cascading Style Sheets). Bootstrap or Tailwind CSS can be the best prebuilt CSS libraries to use. It can help to speed up the development process as well as the addition of pages, avoiding the need to write long lines of code in future endeavors.

Design layout
This can be done after adding HTML and CSS. Managing a website can be easy on a local host or even on a local drive (Only if you are using a static website in HTML). Before sending for further development, the coding process should be well managed and planned to overcome future difficulties.

Content Management
Content is king. The content itself aids in the organization of search engine results. A website’s content aids in understanding the viewer. It is good to hire an experienced content writer so they can write according to target markets, SEO, or better ROI.

Graphics Management
According to the content, graphics should be placed in the proper way. Photos should be cropped to an exact ratio. Avoiding high-resolution photos can reduce bandwidth and also help websites load faster. Pixabay and Unsplash are great resources for finding photos, but it’s always good to keep real photos on a website.

Scripting
A website needs better JavaScripts, CDNs, CSS, pop-up banners, the Hello Bar, chat scripts, WhatsApp and Messenger chat plugins, a favicon, and more things to give life to it. This process can be completed by a designer or developer.

Addons and Plug-ins
There are more than 100 addons and plugins to keep on a good website that can engage visitors. It can be Google Analytics, Maps, YouTube videos, third-party forms, SSL, a database, registration forms, logins, etc.

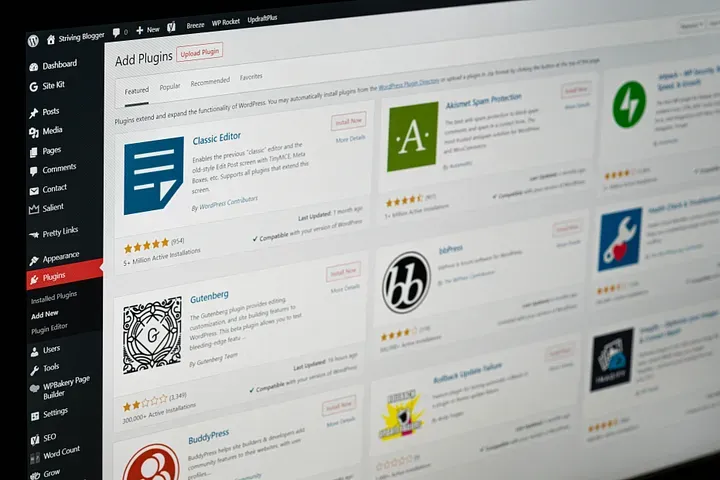
CMS ( Optional )
A content management system is not mandatory, but it is optional. If you do not have frequent updating content, then it is better to avoid integrating a CMS, but if you want to publish news, events, galleries, and blogs frequently, then a CMS like WordPress, Drupal, or Joomla! can be the best option compared to a custom, expensive CMS.

QA
It is always necessary to check links, file name extensions, image tags, content, grammar, and spelling errors, and delete unnecessary files, tags, code, etc. While uploading a website from a local host to a remote server, a few major things should be considered mandatory, like missing images, broken links, directory permissions, etc.

Upload to the server
Once all pages, codes, images, and scripts are checked, it’s time to upload the website files to the server. Some hosting servers allow you to upload zip files directly, others can be managed from GitHub, FileZilla, Cute FTP, etc. It is preferable to use manage.htaccess and check the directory permissions.

SEO
Properly managed site titles, headings, meta descriptions, image alt tags, content, website loading time, clean codes, and a few other major factors define a better rank in Google and similar search engines. SEO itself is a vast field of terminology that determines better rankings and results for competitive keywords. This should be managed before and after uploading the website to the server.

Site Management
It is an ongoing process for engaging visitors to the website. This includes layout, codes, scripts, better ranks, new posts, additional pages, updated content, etc.

QA
It considers many factors before releasing or launching a website. A website that works locally may have errors on the remote server; links may be broken or downloads may fail.

Maintenance
A good website plays a vital role in promoting products and services, and it’s the best platform to engage visitors. Websites should be maintained in a timely manner. It can be accessed by bots, it may be hacked by bad scripts or even get DDoS attacks, or the content may be old, so keeping these things in mind, it is necessary to keep eagle eyes on the website.